Hi, my name is Rich,
a passionate Full-Stack Developer diving into the vast world of software development.
Full-Stack Software Development @ UC Berkeley
Bachelors @ California State University, Fullerton
>> Resume <<
>> Projects <<
>> Contact <<
a passionate Full-Stack Developer diving into the vast world of software development.
Full-Stack Software Development @ UC Berkeley
Bachelors @ California State University, Fullerton
Proficient in a diverse set of technologies, specializing in web development. My foundation includes solid skills in HTML, CSS, and JavaScript, with a keen understanding of both ES5 and ES6 standards. In the realm of backend development, I excel in utilizing MongoDB as the database, building robust and scalable server-side applications with Express.js, and harnessing the power of Node.js for efficient server management. On the frontend, I leverage the React library to create dynamic and interactive user interfaces, providing a seamless and engaging user experience. Together, this comprehensive MERN stack (MongoDB, Express.js, React, Node.js) expertise allows me to bring innovative and full-stack solutions to the world of web development
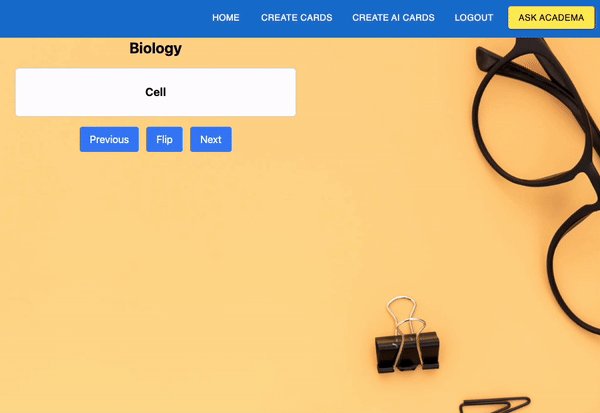
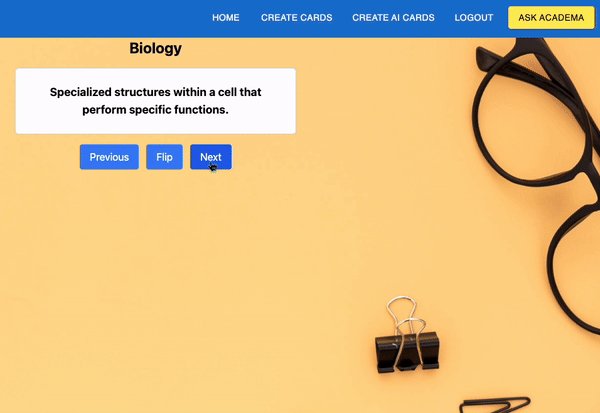
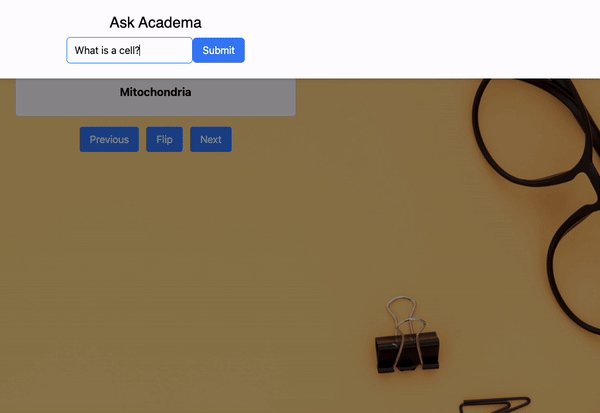
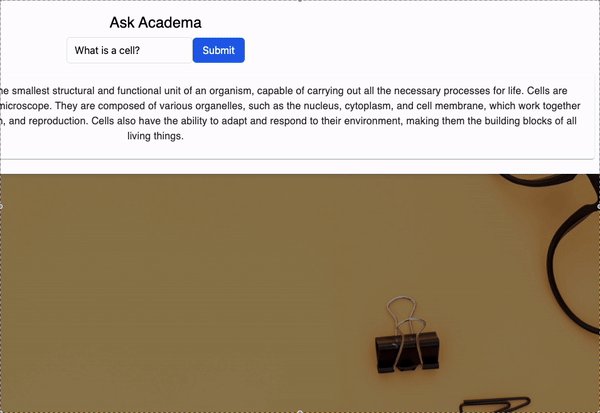
The Academa app is a versatile web application designed to enhance the learning experience for users. It offers a range of features aimed at education and academia including:

Technologies Used: | JavaScript | React | OpenAI | GraphQL | Apollo | Vite | Figma | JWT |
Frameworks Used: | Apollo | Express.js | Tailwind CSS |
Runtime Enviorments Used: | Node.js |
Databases Used: | MongoDB |
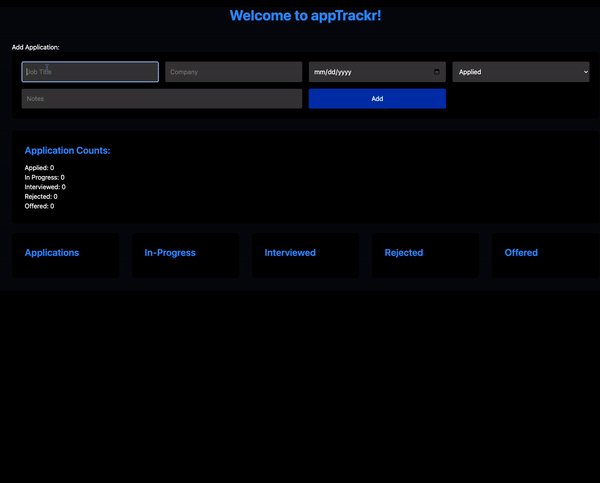
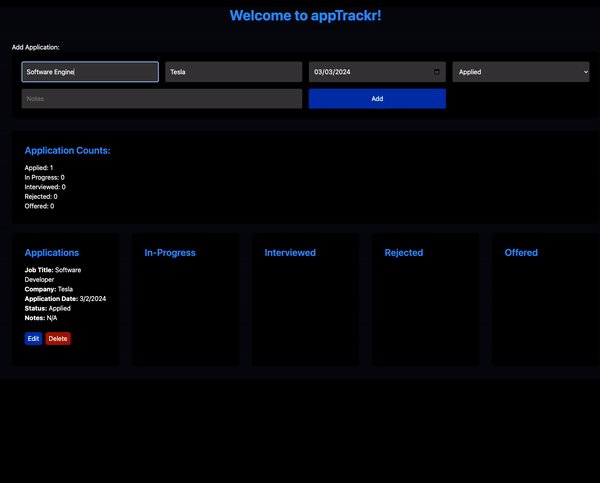
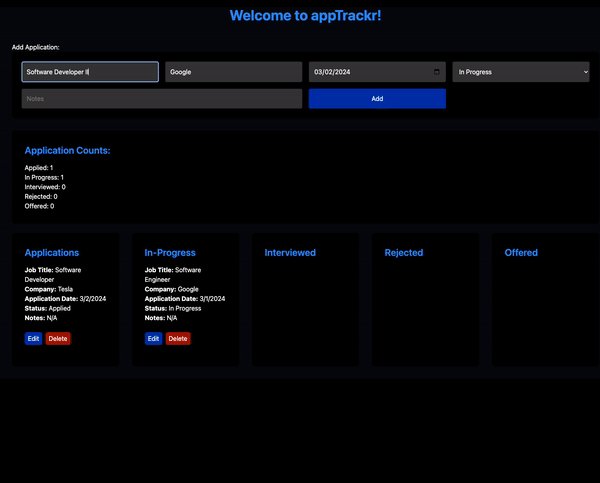
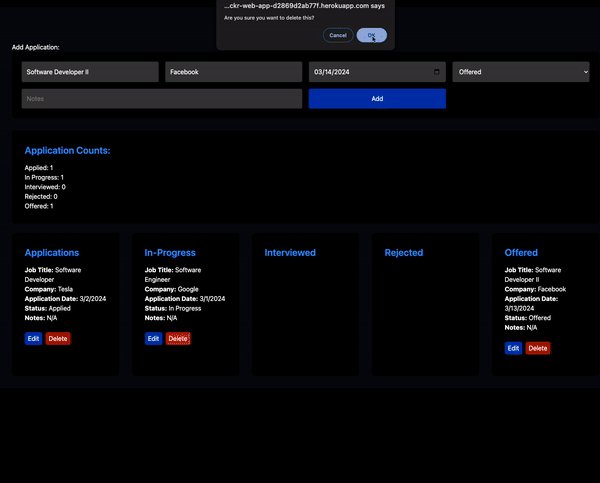
Elevate your job search experience with AppTrackr, a dynamic full-stack job application tracker that seamlessly blends the power of authentication and RESTful principles. AppTrackr ensures the security of your job application journey while embracing the simplicity of RESTful architecture. With integrated authentication, users can confidently log in, enabling personalized application tracking. The app follows RESTful principles, allowing users to effortlessly Create, Read, Update, and Delete (CRUD) application entries. Stay organized, empowered, and in control as AppTrackr transforms your job application lifecycle into an intuitive, secure, and user-friendly experience.

Technologies Used: | HTML | EJS | CSS | JavaScript |
Frameworks Used: | Express.js | Tailwind CSS |
Runtime Enviorments Used: | Node.js |
Databases Used: | MongoDB |
Dependencies: | Bcrypt | Passport.js | Mongoose | Cors | Crypto |
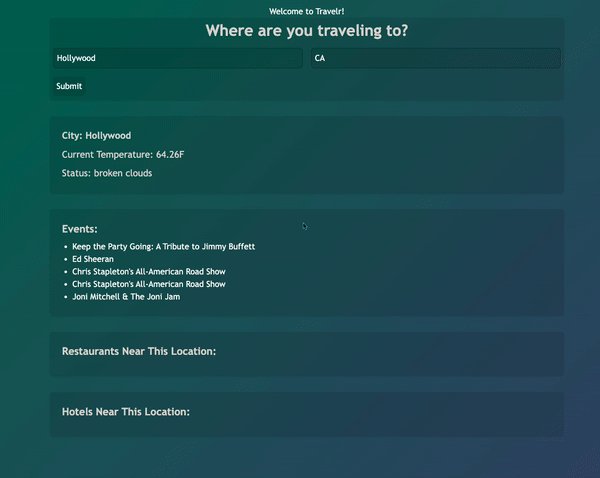
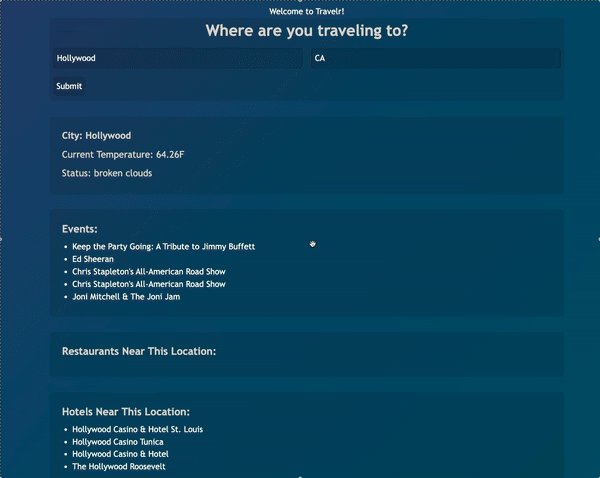
Presenting a comprehensive 'Travel Preparation' app that seamlessly retrieves real-time information on weather updates, upcoming events, top-notch restaurants, and available hotels—all in one place!

Technologies Used: | HTML | CSS | JavaScript |
Frameworks Used: | Tailwind CSS |
API's Used: | openWeather | RestaurantsUSA | Ticket Master | HotelsNearUS |
Introducing the Lunch Generator, an intuitive application crafted to elevate your lunchtime experience. Say goodbye to the dilemma of deciding what to eat in your city—let the Lunch Generator take the reins! Perfect for navigating new locales or breaking away from your daily routine, our app curates a selection of delectable and diverse dining options in your vicinity. Elevate your lunch choices effortlessly with the Lunch Generator!
Technologies Used: | HTML | CSS | JavaScript |
Frameworks Used: | Tailwind CSS |
API's Used: | RestaurantsUSA | GIFY |
The README Generator is a command-line application built with JavaScript and Node.js that simplifies the process of creating a professional and comprehensive README file for your projects. As a developer, writing detailed documentation is crucial for sharing your work with others, and this tool streamlines the process.
Technologies Used: | JavaScript | Node.js |
API's Used: | GitHub Licenses |
Dependencies: | NPM Inquirier |
Experience real-time weather information with the Weather Forecast App. This application empowers users to access current-day weather details and forecasts for the next five days. Seamlessly designed for user convenience, the app allows users to save their preferred cities, storing them securely in local storage for quick access.
Technologies Used: | HTML | CSS | JavaScript |
Frameworks Used: | Tailwind CSS |
API's Used: | openWeather |
Welcome to my Work Day Scheduler, a modern and efficient tool designed to enhance your daily productivity. This sleek calendar app is crafted with a combination of Bootstrap and Tailwind CSS, powered by JavaScript, HTML, and CSS. Enjoy a responsive design, intuitive user interface, and the convenience of local storage integration, ensuring your scheduled tasks persist even after closing or refreshing the page.
Technologies Used: | HTML | CSS | JavaScript |
Frameworks Used: | Tailwind CSS | Bootstrap |